Créer une bannière animée sur Photoshop est une compétence essentielle pour les graphistes, webdesigners et communicants visuels. Que ce soit pour une publicité en ligne, une promotion sur un site web ou une animation de réseau social, Photoshop permet de réaliser des bannières dynamiques sans avoir à coder.
Dans cet article, vous découvrirez toutes les étapes pour créer, animer et exporter une bannière optimisée pour le web, en utilisant notamment le panneau montage, tout en appliquant les bonnes pratiques graphiques et techniques. Suivez ce guide pas à pas pour gagner en efficacité et produire des animations de qualité professionnelle.
Préparer sa bannière pour le web : les fondamentaux
Avant de se lancer dans l’animation, il est essentiel de préparer correctement sa bannière. Cela garantit à la fois la qualité visuelle, la compatibilité web et la performance.
Pourquoi cette étape est cruciale :
Une bannière mal préparée peut devenir trop lourde à charger, ne pas s’afficher correctement ou ne pas respecter les normes des régies publicitaires.
Éléments à vérifier et à configurer :
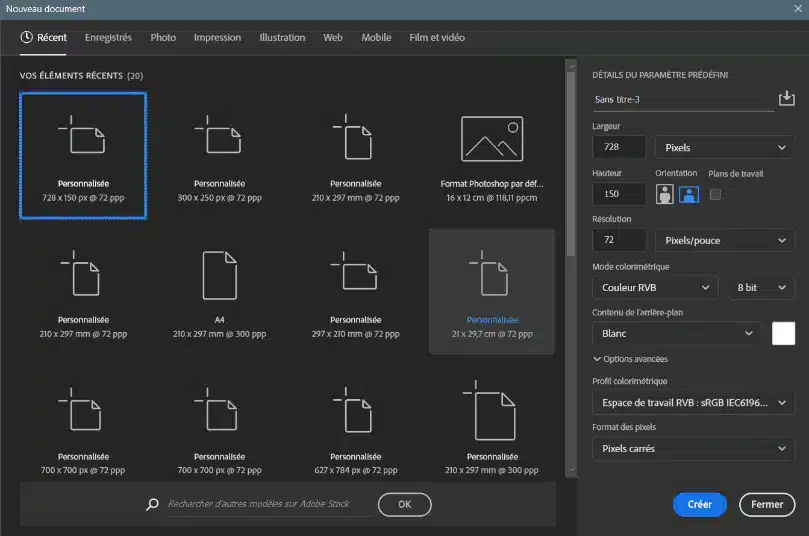
- Définir les dimensions exactes de la bannière selon son usage (ex : 728×90 px pour un leaderboard, 728×150 px pour un rectangle moyen).
- Utiliser une résolution de 72 dpi, adaptée à l’affichage écran.
- Choisir le bon mode colorimétrique : RVB, car c’est le standard web.
- Penser au poids final : la bannière doit rester légère, idéalement sous les 150 Ko (format GIF), ou un peu plus pour le MP4.

Organiser les calques : préparer chaque élément de l’animation
Une animation réussie passe par une bonne organisation en amont.
Pourquoi organiser les calques :
Le panneau montage repose sur les calques existants. Si tout est désorganisé, l’animation devient difficile à structurer.
Conseils pratiques :
- Nommer chaque calque de façon explicite (ex : « texte intro », « logo final », « fond »).
- Utiliser des dossiers de calques pour regrouper des éléments similaires ou animés ensemble.
- Éviter les effets complexes ou les objets dynamiques non compatibles avec le format GIF.
- Préparer les états successifs si vous souhaitez simuler un effet d’apparition ou de transformation.
Le panneau montage dans Photoshop : créer une animation image par image
Le panneau montage (ou timeline) est l’outil central pour créer une animation dans Photoshop. Il permet de créer des animations image par image (animation d’images fixes), parfaites pour des bannières simples et légères.
Étapes pour utiliser le panneau montage :
- Allez dans Fenêtre > Montage pour afficher le panneau.
- Cliquez sur Créer une animation de cadre si ce n’est pas déjà sélectionné.
- Créez une nouvelle image (frame) pour chaque étape de l’animation.
- Déterminez la durée d’affichage de chaque frame (ex : 0,5 sec, 1 sec…).
- Activez ou désactivez les calques selon le frame, pour montrer les bons éléments au bon moment.
- Définissez le mode de lecture en boucle (souvent « toujours »).
Animer une bannière avec des transitions fluides : délais, rythmes, effets
Une bannière ne se résume pas à une succession d’images. Le rythme et la fluidité sont essentiels pour capter l’attention.
Objectif :
Créer une animation lisible, engageante, sans être agressive ni trop rapide.
Bonnes pratiques d’animation web :
- Utiliser des durées cohérentes : entre 0,3 et 1 seconde selon le contenu.
- Alterner les temps forts et les pauses pour un meilleur impact.
- Limiter les éléments animés à 3 ou 4 maximum pour éviter la surcharge visuelle.
- Tester différentes boucles : parfois une répétition 3 fois suffit, au lieu d’une boucle infinie.
Effets visuels simples à intégrer :
- Apparition/disparition par opacité
- Déplacement latéral (slide in/out)
- Zoom léger sur un élément pour attirer l’œil
- Changement de couleur progressif
Exporter une bannière animée : formats et compatibilité web
Une fois l’animation terminée, il faut l’exporter dans un format adapté au web et à sa destination.
Pourquoi cette étape est délicate :
Le format doit respecter à la fois les exigences techniques (taille, compatibilité) et les contraintes marketing (lisibilité, animation fluide).
Méthodes d’exportation selon le besoin :
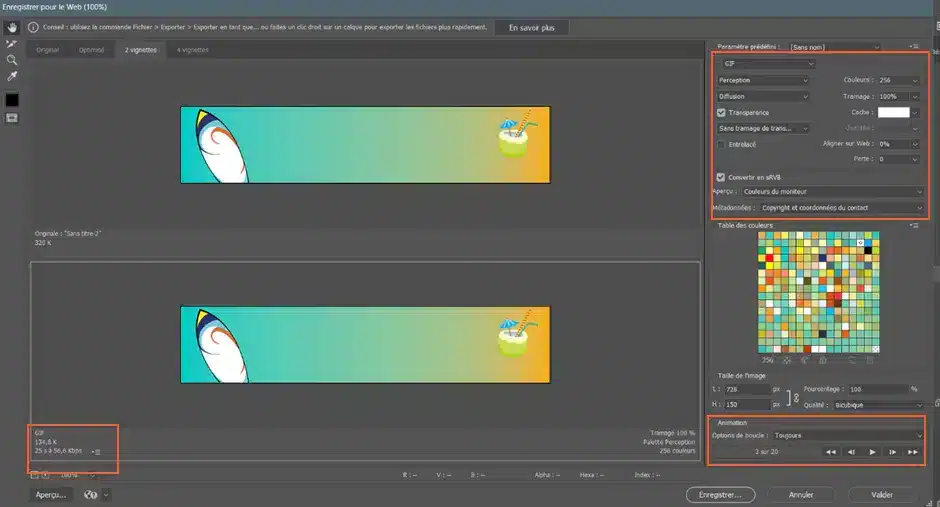
a) Pour un format GIF (usage classique)
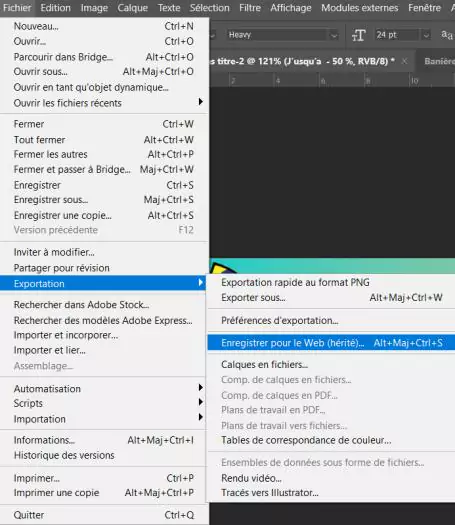
- Allez dans Fichier > Exportation > Enregistrer pour le Web (hérité)
- Choisissez GIF comme format
- Réglez les paramètres de couleurs (256 max)
- Activez la transparence si besoin
- Vérifiez le poids du fichier dans la prévisualisation
- Sélectionnez la boucle “toujours” pour que l’animation tourne en continu

Erreurs fréquentes à éviter lors de la création d’une bannière animée
Anticiper les erreurs permet d’éviter les mauvaises surprises à la livraison.
Voici les pièges courants :
- Trop d’animation tue l’animation : restez sobre.
- Poids trop élevé : attention à la taille finale du fichier, surtout en GIF.
- Textes trop petits ou trop rapides : l’utilisateur n’a que quelques secondes pour lire.
- Non-respect des guidelines : chaque plateforme (Google, Meta, etc.) a ses propres normes.
- Police non intégrée : utilisez des polices web-safe ou vectorisez-les si nécessaire.
Conclusion : réussir ses bannières animées avec Photoshop
Créer une bannière animée sur Photoshop demande à la fois une maîtrise des outils comme le panneau montage et une bonne culture des usages web. En respectant les formats, en organisant soigneusement les calques, et en animant avec parcimonie, vous pouvez produire des bannières professionnelles et percutantes.
N’oubliez pas que le message doit rester clair, lisible et engageant, quel que soit le niveau de complexité de l’animation.
À retenir :
- Préparez toujours vos fichiers avec soin avant de commencer l’animation.
- Utilisez le panneau montage pour gérer vos images image par image.
- Exportez en format GIF ou vidéo selon les besoins et contraintes techniques.
- Appliquez les bonnes pratiques pour garantir compatibilité, légèreté et impact visuel.
Que vous débutiez ou que vous souhaitiez perfectionner vos compétences, maîtriser l’animation dans Photoshop vous ouvrira de nouvelles perspectives créatives et professionnelles. Boostez votre impact visuel, réalisez des bannières dynamiques comme un pro, et gagnez en efficacité avec des méthodes concrètes et des outils puissants. Faites évoluer votre pratique et démarquez-vous dans vos projets graphiques !
Se former à Photoshop